网站建设,移动端和pc端的网页两者有什么不同点?现在对着手机的遍及,使用手机的人数急速上升,今日张国维seo就从一个网站设计师的角度,给大师归结一下pc网站和手机网站这设计上理应瞩目哪些不同和供给考虑的设计要素,这也是每一位网站设想人员必须知道的问题!围绕以下7点,一起来看看!
一:因为操作的区别而应瞩目的设想要点:
pc网站基于电脑浏览器,多采用鼠标点击浏览、鼠标滑动抚玩和键盘互动的操纵体例。手机网站基于手机或死板浏览器都是触摸屏,径自用手指或感应笔操作,自然还支持滑动、开放、还原等等操纵体例;

二:理应瞩目的网站设想的几个要素:
1、pc网站任用鼠标还是比较的,手机网站任用手指触摸则就欠好控制点击位置了,因此在设定点击按钮触屏大小的时候必须考虑这个。还有点击按钮的间距等题目。尽量做到旅客涉猎自然;
2、pc网站涉猎维持鼠标滑动浏览,极少弹窗设计可以做成鼠标滑过就弹显现出来,而手机网站就做不出这样的效率,只有点击拟定的按钮本事呈现切换效果;
3、手机网站维持近侍滑动浏览产物,底下可设定固定导航。如:复归首页。联系咱们、一键拨号等这些快捷高效的设想;
4、手机网站建设要考虑到用户单手就可以操作涉猎,页面设计的重大点击按钮都要在单手操纵的可控间隔内。
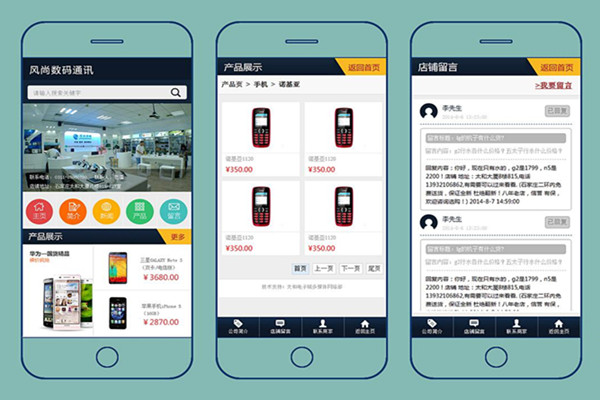
三:pc端和移动端设想页面不同:
pc网站基于电脑浏览器,电脑原形可张设区别的分辨率,显示屏的大小也各不相同,所以设计pc网站要瞩目他的位置处于正中;在当中宽和底部伸展。手机网站面对面来讲设想页面较小,各个品牌的屏幕巨细也不尽一样,分辨率差距也较大,还有手机体系目前大多数都维持方向切换,反正切换。
四:理应瞩目网站设想几个重点:
1、手机网站的设计页面比较小,呈现内容有限,设想一定要突出重中之重,一清二楚,一键拨号、联系咱们必须时刻在显眼铺位;
2、pc网站因为电脑系统的分辨率不同,浏览器大小还可能随便缩小,设想时必须考虑各个浏览器分辨率的顺应,目前好多都做成了自适应的网站了;
3、手机网站由于搬动设备多样化,因此在设计页面布局上,图文分配上一定要考虑各种装备的展示效果,这个需要设计师和程序员一切操纵;
4、手机网站还有考虑到手机装备可能切换反正涉猎,设想时一定要考虑到这些细节,切换后如何呈现等等。

五:用户浏览环境区别:
pc网站基于电脑,一般用电脑浏览网站都是在办公室,涉猎信息也审度专心。手机网站建立在移动设备的根源,所以浏览情况就不划定了,也审度自便,拿这手机网站的设想必须突出重心,考究小节互动。
六:用户操纵收集情况不同:
pc网站涉猎收集环境比较牢固,而手机网站的网络情况就比较搀杂,可能选择WIFI也可以选择流量。而流量又分2G、3G、4G。这就要考虑收集涉猎文件载入的速率,加载和缓或加载不显现出来的提醒弹窗设计等。
七:铺位办事不同:
pc网站和手机网站的程序勃发不同,得到铺位的体例也不一样,pc网站在极少大的平台上你就可以看见,你进去网页的时刻,主动进入的是你所在都会的地方站。这是因为步伐获取的是你的IP,也能够做到这一点。可手机网站就不一样了,手机网站是通过手机原形系统自带功能授权给了定位系统,如许就可能准确地给你定位国内,当然这种功能一般都是出现在一些审度大的平台,比较智能化。好,关于“网站扶植,移动端和pc端的网页两者有什么不同点?”的问题快牛编辑的自称今天就给大家讲到这里,谢谢大师的支持和阅读!
请立即点击咨询我们或拨打咨询热线: 177-3775-1177,我们会详细为你一一解答你心中的疑难。项目经理在线


 客服1
客服1  客服2
客服2 